Var :
var in JavaScript is used to declare global variable. Which can be accessed by any scope means local or global scope. 👍
Any variable which is declared with the help of var is mutable and can be changed or updated with the time. It can also reassign the value to that declared variable.

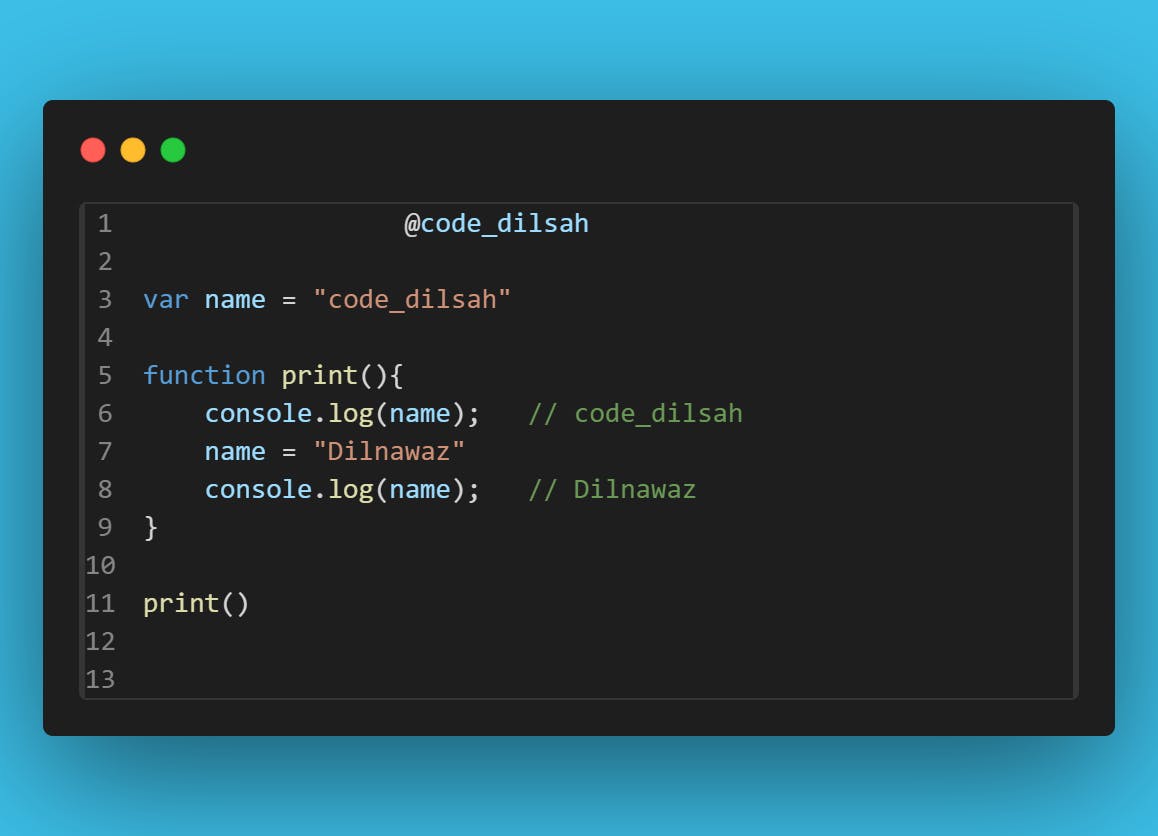
In this code snippet we can see that , at line no.3 name = "code_dilsah" and we can access this name inside function print and at line no.6 output is //code_dilsah.
But at line no. 7 we have reassign the value to name which is "Dilnawaz" and at line no.8 its output is "Dilnawaz" for same variable. Here var has reassigned value to name as "Dilnawaz".
- You can see below that it is reassigning the value to the variable num
var num = 10;
console.log(num) // 10;
var num = 20;
console.log(num) // 20;
- Note : If we declare variable with var after consoling the variable then it will not throw error it will return us as undefined.
console.log(name);
var name = "code_dilsah";
// undefined